【LottieFiles不要】WordPressプラグイン「WP Extra File Types」でLottieを表示する方法

Webサイトにアニメーションを取り入れたいとき、手軽に使えるのがLottie。
中でも「LottieFiles」は初心者でも使いやすく、人気のサービスです。
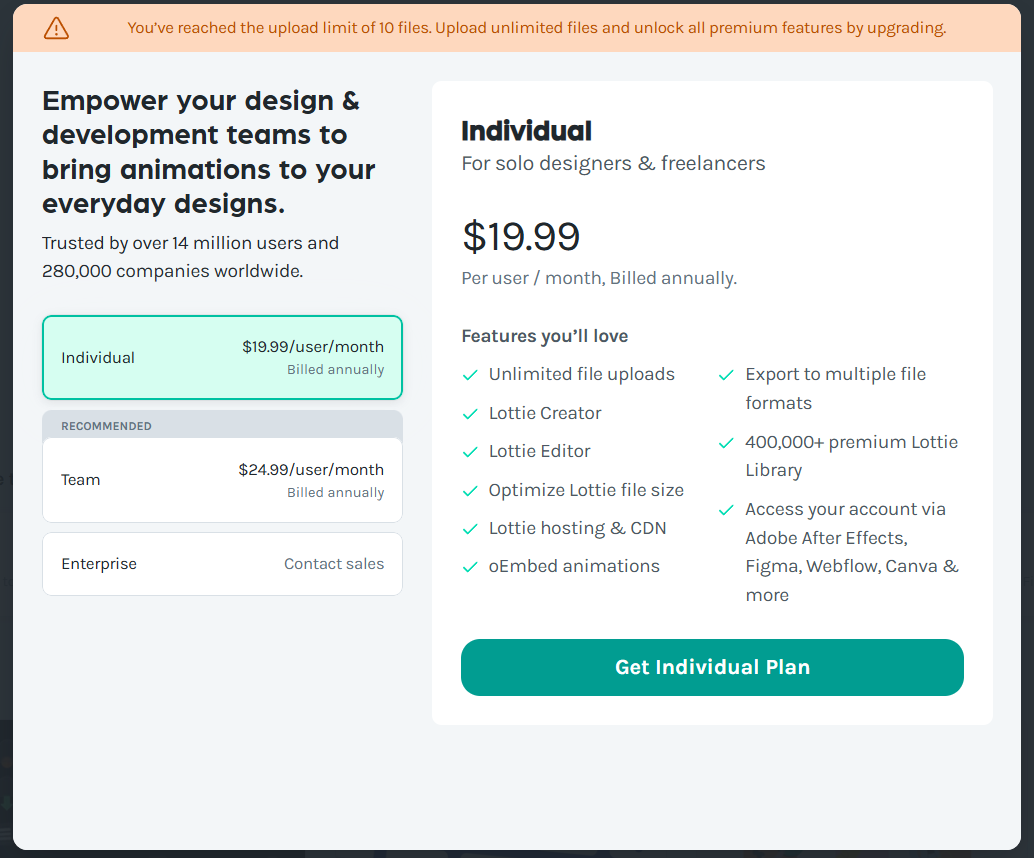
しかし、無料プランには思わぬ落とし穴があります。
それは、10ファイルまでしかアップロードできず、ファイルを削除しても枠は戻らないこと。
そのため、使い続けるには有料プラン(月額19.99ドル)への課金が必要になります。
「試しに使ってみたいだけなのに、毎月3,000円はちょっと高いな…」と迷っているあなたには、
この記事の内容がきっと役に立つはずです。

自分のサイトにLottieファイルをアップロードできれば解決!
LottieをWebサイトで表示させるには、JSONファイルを自分のサイトにアップロードさえできれば可能なのでは?と思い試してみることにしました。
しかし、通常WordPressのメディアライブラリはJSONファイルのアップロードができません。
そこでプラグインを使います。
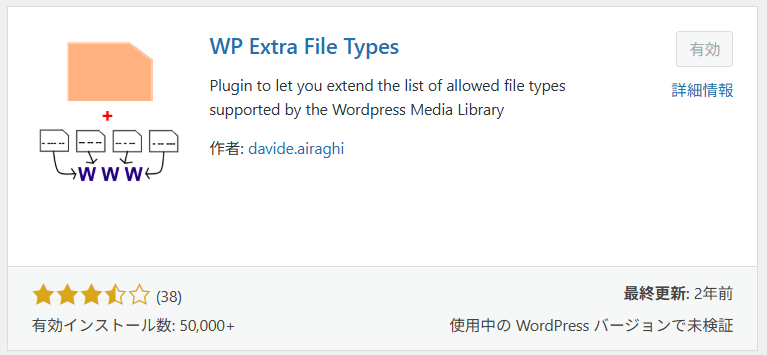
「WP Extra File Types」プラグインでJSONをアップロード可能に
私は「WP Extra File Types」というプラグインを導入しました。
このプラグインは、JSONをはじめ様々なファイル形式のアップロードを可能にしてくれます。
手順
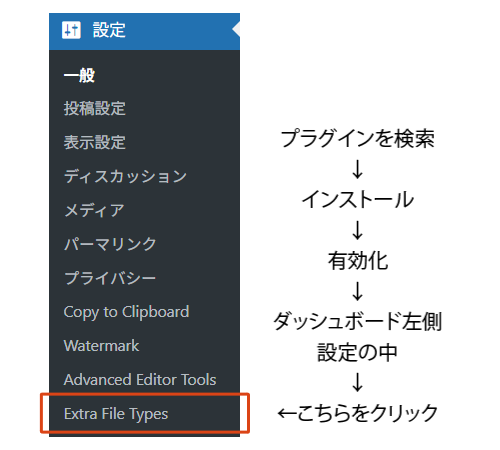
①「WP Extra File Types」を検索し、インストール→有効化します

②プラグインの設定画面を開く

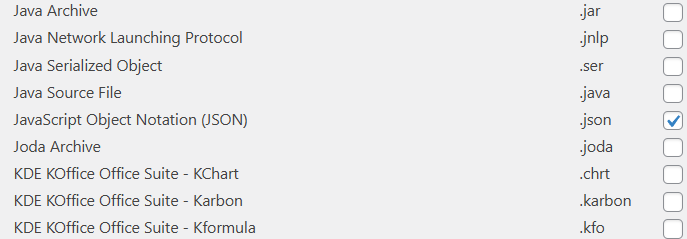
③.jsonの□にチェックを入れれば準備OKです!

※他のプラグインでもJSONがアップロードできれば可能かと思われます。
Lottieを表示させる具体的な手順
- お好きなLottie(JSONファイル)をメディアライブラリに入れます。
- WordPressの編集画面で、Lottieを表示したい場所に「カスタムHTMLブロック」を挿入します。
- Lottie用のプレイヤーコード(下記参照)を用意し、貼り付けます。
- コード内の<URL>の部分に、メディアライブラリにアップロードしたJSONファイルのURLを入力します。
以下のコードをコピーし<URL>の部分にJSONファイルのURLを入力してご活用ください。
<script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script>
<lottie-player src="<URL>" background="transparent" speed="1" style="width: 300px; height: 300px;" loop controls autoplay></lottie-player>LottieFilesを使わずにWebサイトに表示したのがこちらになります↓
特に問題なく表示できています。
表示の調整や再生バーの非表示も簡単!
- サイズ調整はコード内の数値を変えるだけでOK。
(style=”width: 300px; height: 300px;この数値を変更してみてください。) - 再生バーが不要ならコードからcontrolsという文字をを削除すれば非表示にできます。
こんな使い方ができる!
- 文章の中に動くイラストとして埋め込む
- 動くボタンやメインビジュアルとして活用する
感覚的には画像を入れるのとほぼ同じ感覚で使えますよ。
動きのコントロールはAIに頼るのがおすすめ
ホバーやクリックなど、動きに制御を加えたい場合はAIにコードを書いてもらう方法が便利です。
私のおすすめは「Claude」というAI。
簡単な指示でも思い通りのコードを書いてくれます。ChatGPTも使いましたが、個人的にはClaudeが合っていました。
AIに指示を出し、再生バーを非表示にして、中央に配置してもらいました。
これならサイトになじみますね!
まとめ
LottieFiles無料プランの制限に悩んだら
プラグインを使ってJSONを自分のサイトにアップロードし、カスタムHTMLブロックで表示させる方法をぜひ試してみてください!
気軽にアニメーションを取り入れて、サイトの魅力をアップしましょう。
イラストからアニメーションまでまとめて承っております。
制作のご相談・お見積りはこちらからお気軽にお問い合わせください!